Snaps: Inline REPL anywhere in your code
As you are modifying source code, you have to make assumptions about how certain bits of code that you are adding or accessing will function. At some point, the mental burden of unchecked assumptions becomes too much to endure, and you launch your app or run your tests to validate your changes. If the application/tests is in a working state at that moment, you may get the validation you need.
Quokka’s new Snaps feature is designed to address the delay between writing code and validating it, allowing you to quickly and easily make sure that you are on the right track. Normally you need to switch context between writing your code and running your code in order to validate it. With Snaps, you can execute context aware code snippets directly in your editor, anywhere in your project, even if your application/tests are not working.
What Are Quokka Snaps?
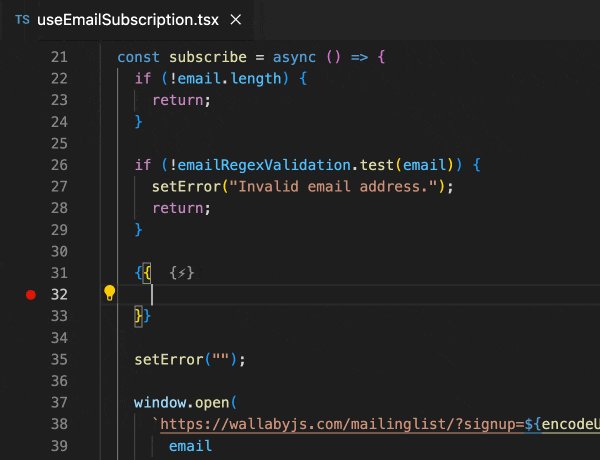
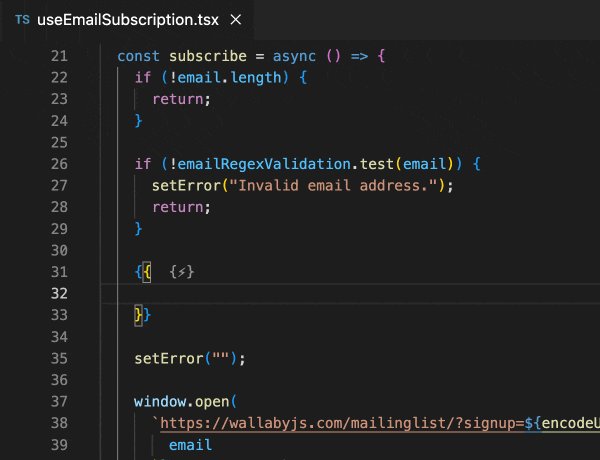
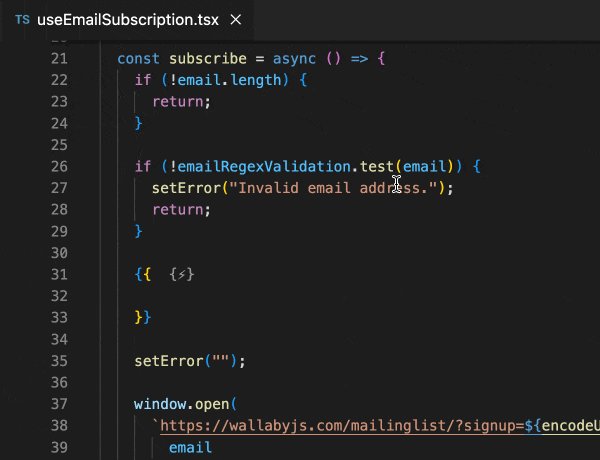
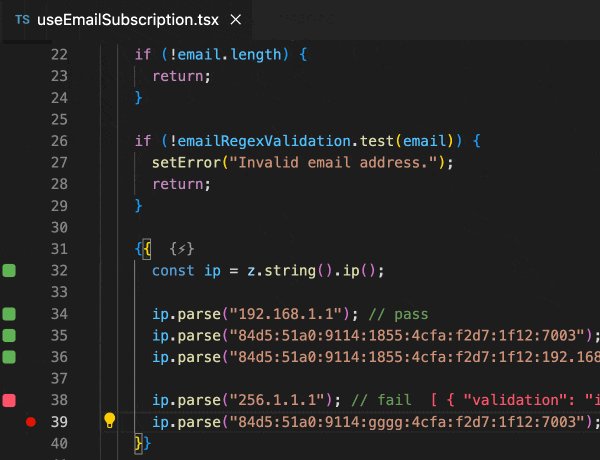
Traditionally, Quokka.js and other REPL-like tools run your code from start to finish. But with Quokka Snaps, you can execute isolated snippets of code seamlessly. Simply type {{ in VS Code, the editor will automatically add the closing }} for you. Quokka then runs your code within these blocks, providing instant feedback.

What can / can’t I do within a Snap?
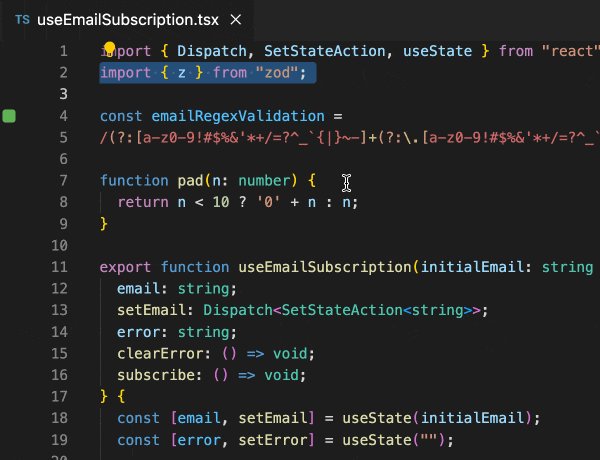
Within a Quokka Snap, you have access to your file’s program scope, import/exports, global scope variables/functions, node.js built-in objects and functions, and environment variables. You do not have access to code that is not in the global scope, such as code within a function or class, even if the Snap is within that function or class.
Unlike when you start Quokka on your file, if there are errors in your program scope, like a failing import, the code in your Snap will still execute. This significantly reduces the hassle of trying to set up an environment for testing your code, and allows you to focus on the specific code you’re testing.
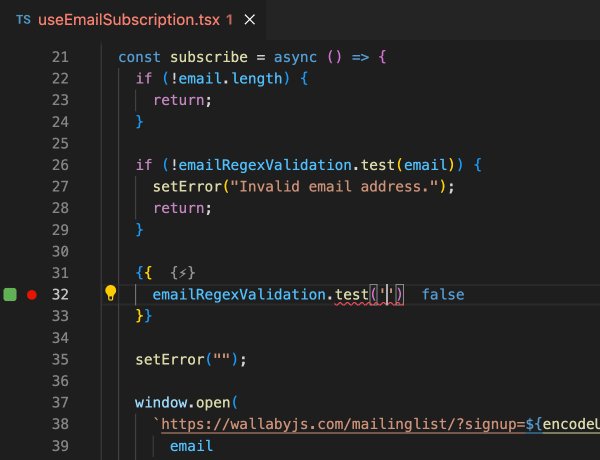
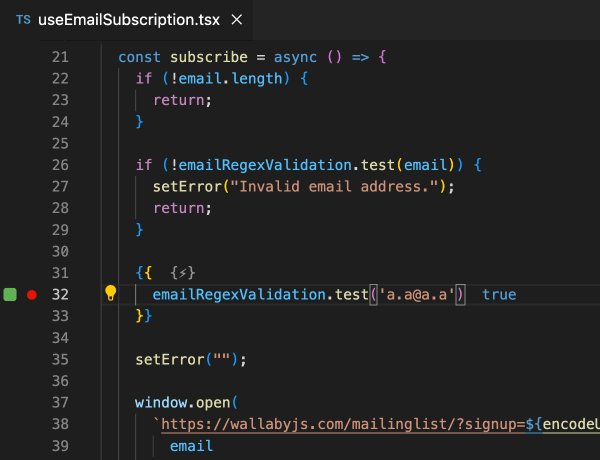
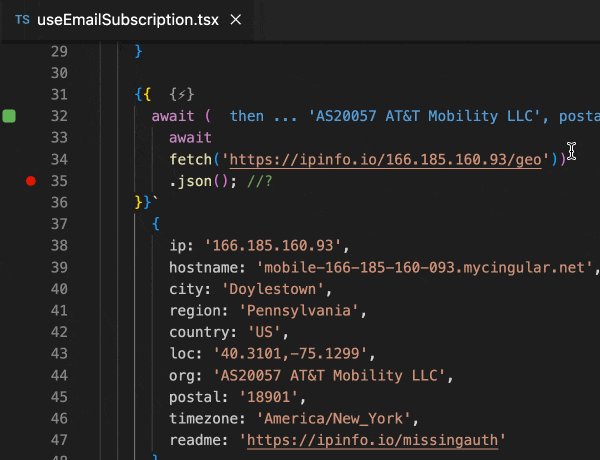
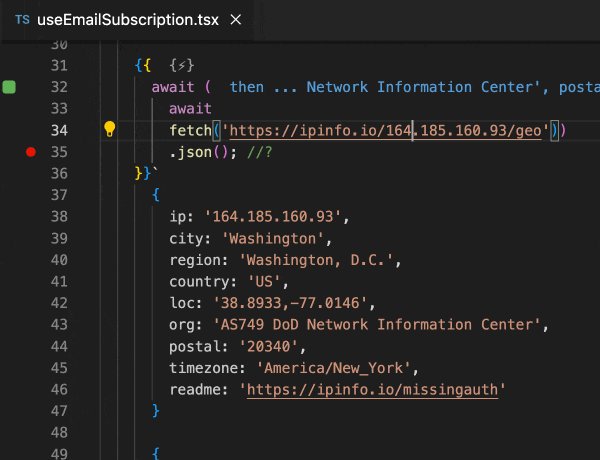
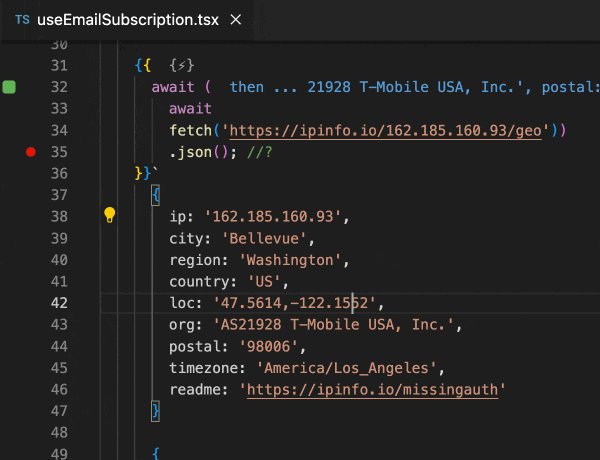
Quokka Snaps also introduces a new capability for outputting runtime values. By adding two backticks `` next to the closing }}, any logged values will be dynamically logged between the backticks in your file. Having access to logged values within your code file makes it even easier than before to explore/copy runtime values.

Built with Security in Mind
We understand the importance of security, especially when it comes to automatically executing code. To ensure a safe and controlled environment, Quokka Snaps includes security settings in VS Code, that prohibit Quokka Snaps from running automatically.
With the default settings, you will be prompted to allow Quokka Snaps to run for a given file each time you open that file, or whenever you restart the editor.
You may want to allow Quokka Snaps to run automatically in certain scenarios. For example, you may want to create a workspace setting override to allow Quokka Snaps to run automatically in a trusted workspace.
To modify the settings, open VS Code settings and search for quokka.snaps. Then, adjust the settings to your preference.
Key Benefits
Quokka Snaps augments most existing features of Quokka, and simply offers a new way of running your code.
Here are some of the key benefits of Quokka Snaps:
- No Context Switching: Stay in your code, test on the go.
- Easy Setup: Just type
{{and begin coding. - Instant Feedback: See runtime values and errors inline.
- Seamless Integration: Works hand-in-hand with existing Quokka features like inline errors and code coverage.
Ideal Use Cases
Quokka Snaps shines in scenarios where quick and focused testing is key. A few example scenarios:
-
One/Few liners that you want to run quickly, but don’t want to launch your app, or even create a new Quokka scratch file for:
- Imported node modules and functions: Quickly test the functionality of a node module or function of your project without having to launch your app.
- Testing Regular Expressions: Quickly verify and tweak your regex patterns.
- Date and Number Calculations: Experiment with date functions and number calculations on the fly.
- String/Array Manipulation: Test string manipulation/interpolation results and array methods without leaving your code.
-
Exploratory Coding: Test small hypotheses or code snippets without the overhead of setting up a complete environment, while having access to your project source code and imported node modules.

Who can use Quokka Snaps?
Quokka Snaps are a part of our PRO offering, but we’re excited to make them available to our Community users for a limited time while we get feedback to shape the future of this feature. We have plans to make a limited version of Snaps available to Community users, but we’re not sure what that will look like yet or when it will be available.
Embrace the Future with Quokka Snaps
We are confident that Quokka Snaps will be a groundbreaking addition to your coding toolkit. This feature is not just an enhancement; it’s a transformation of how you interact with and test your code. With Quokka Snaps, we’re bringing a more intuitive, efficient, and enjoyable coding experience right to your fingertips.
Looking ahead, we’re excited about the next phase of Quokka Snaps. While we’re not promising anything just yet, we’re exploring potential enhancements like support for function scopes, integration with Console Ninja, and compatibility with frameworks like Vue and Svelte. Stay tuned for possible expansions, including support for JetBrains editors!
We’re eager to hear your thoughts and experiences with Quokka Snaps; your feedback really is invaluable to us as we continue to innovate and improve.
Connect with us on Twitter, or simply email us.