Quokka v2
Quokka has been a trusted companion to millions of software developers worldwide, providing instant feedback for sandboxing, prototyping, and learning, and making debugging smoother for more than seven years. Now, following the recent release of Wallaby v2, it’s Quokka’s turn to evolve.
In Quokka v2, we set out to redesign the UI for logs and errors, making it more efficient and ergonomic. Given the increasing use of AI-generated code in Quokka, enhanced visualization of executed code is essential. To support this, we’ve added a new interactive timeline, bringing deeper insights into your code’s flow.

With Quokka v2, we’re delivering an upgraded experience for users on VS Code and JetBrains IDEs. Let’s dive into the new features and improvements that Quokka v2 brings to your development workflow.
What’s New in Quokka v2?
Enhanced Output Panel and Streamlined Ergonomics
Available to Community and PRO users.
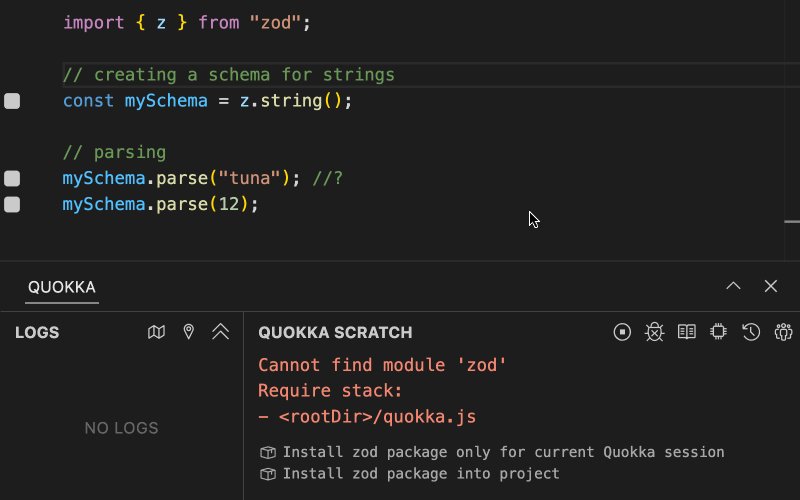
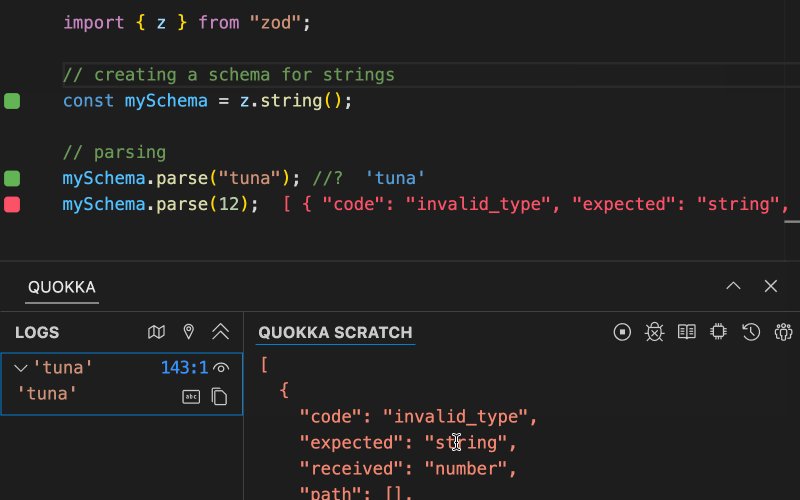
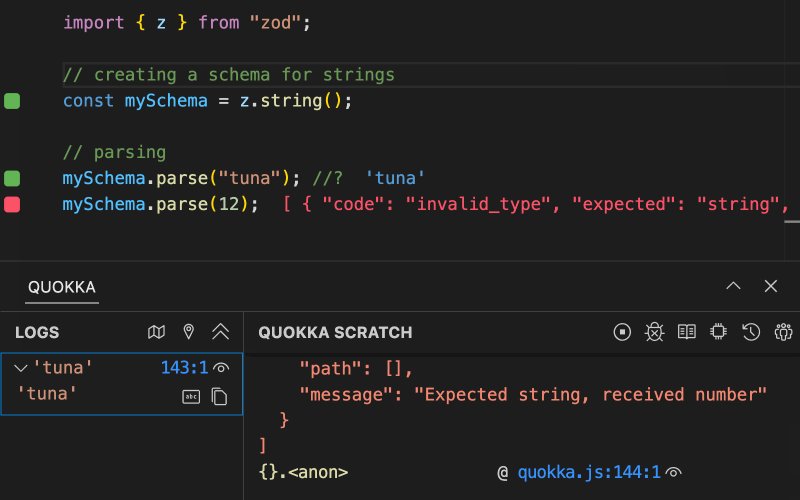
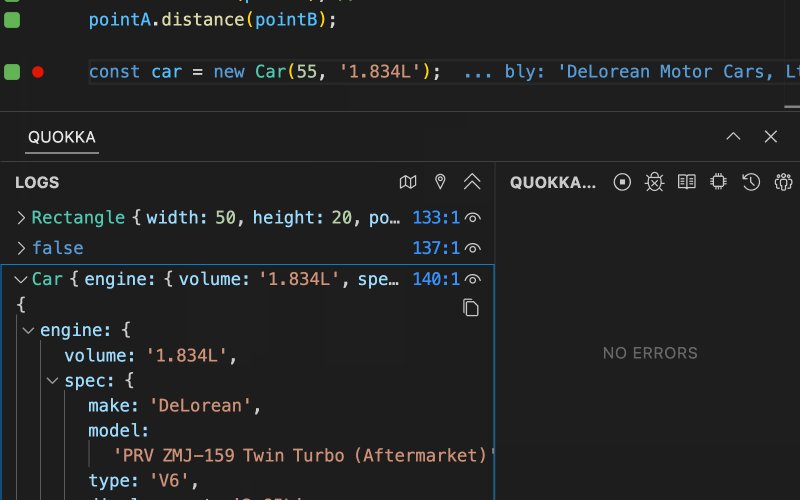
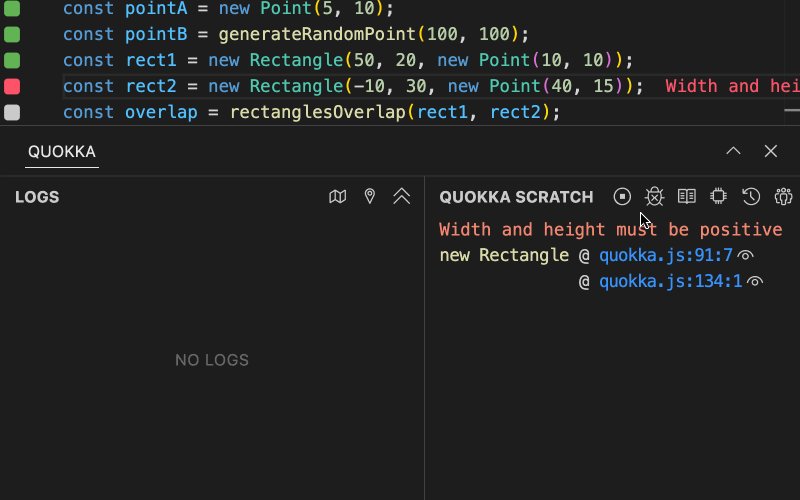
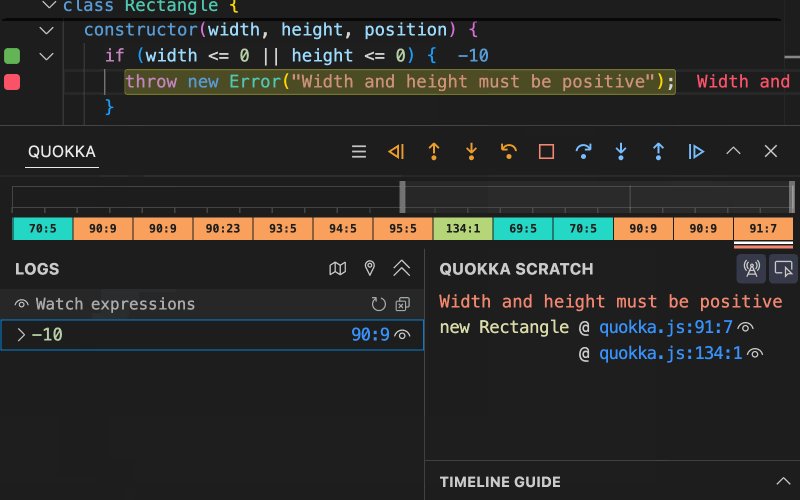
We’ve reimagined the output panel to make error handling and value exploration more intuitive and accessible. The new design provides a more ergonomic experience, with a cleaner layout and improved readability.
- Error Output: Errors now have a dedicated space separate from console logs, allowing you to focus on debugging efficiently. You’ll see:
- Code previews within stack traces for faster error identification.
- Quick actions like
Install Missing Moduleare now more accessible, allowing you to implement fixes without leaving your workflow.

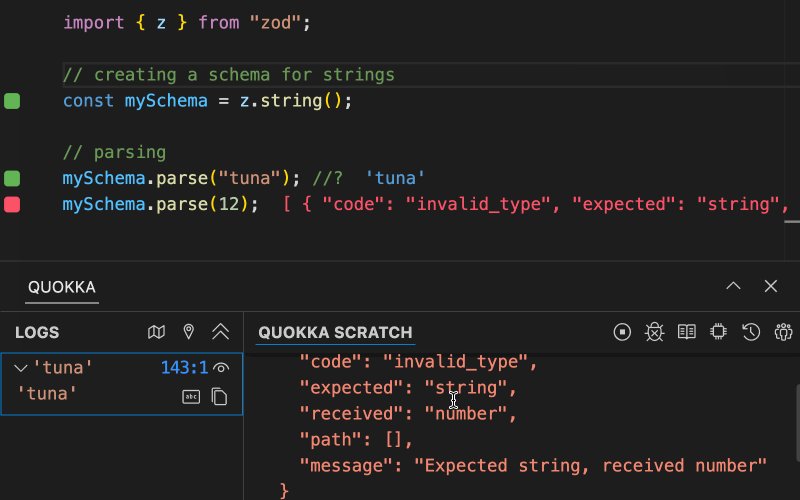
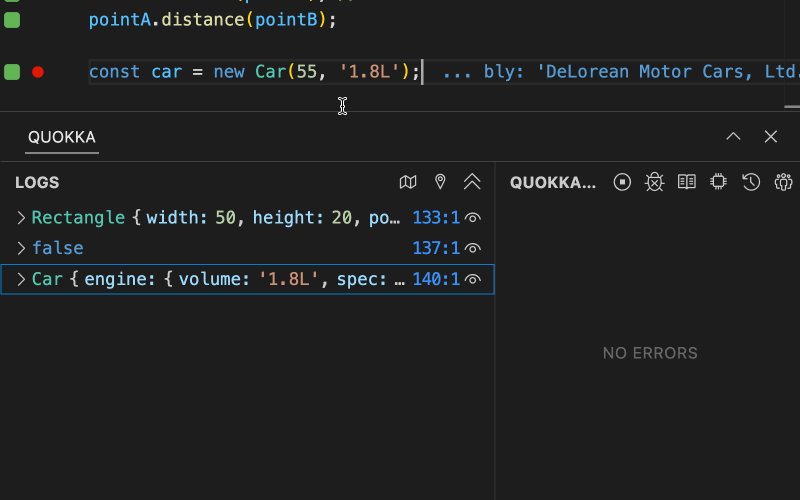
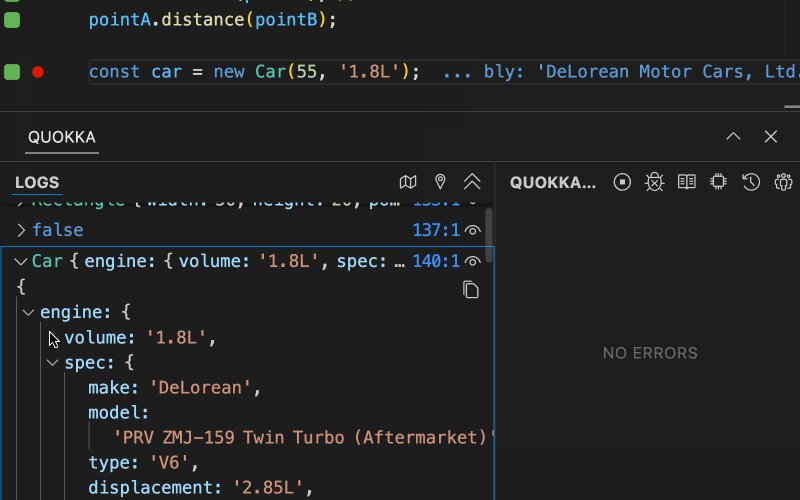
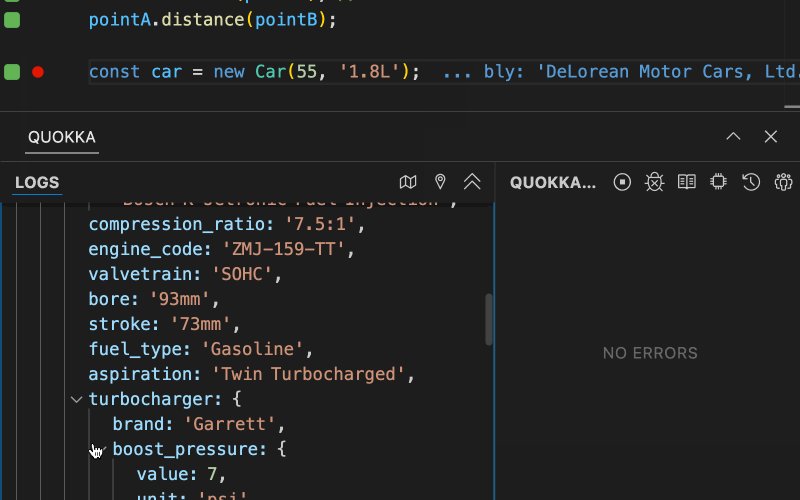
- Value Explorer: To make exploring log data easier, the Value Explorer has been enhanced with:
- A distinct panel apart from error messages.
- Code context preview, indentation guides, and expandable/collapsible object levels.
- Easier copying, and enhanced keyboard navigation support, letting you interact seamlessly from your keyboard.

- Performance: The output panel is now 100x times faster than before, delivering real-time updates with no delays or flickering. Whether you’re reviewing errors or exploring logs, the experience feels instant and smooth, allowing you to stay focused on what matters most, your code.
You may also now easily drag the output panel to the right the editor for a vertical layout to suit your preference.
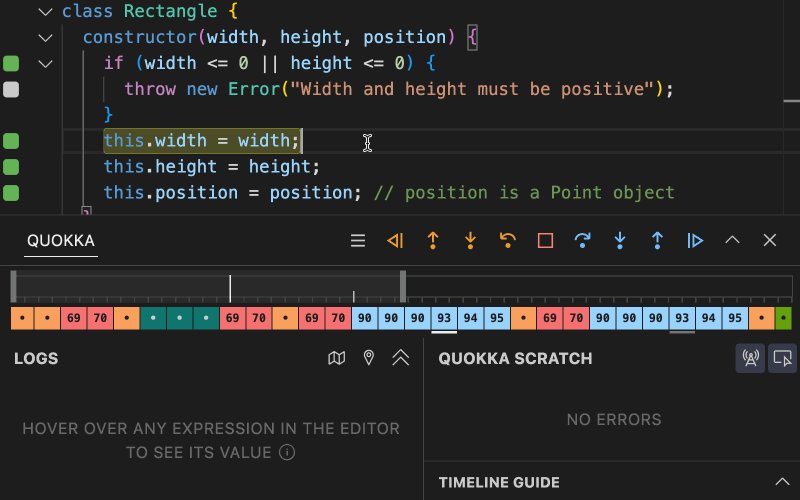
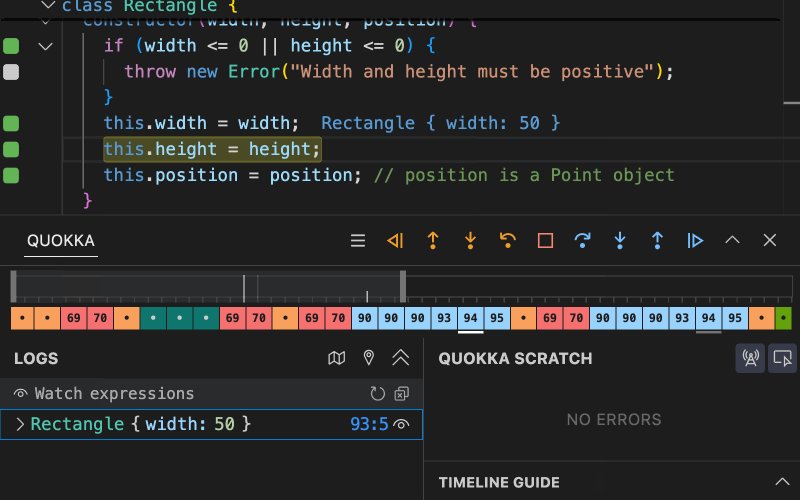
Interactive Timeline in Quokka’s Time Travel Debugger
Available to PRO users only.
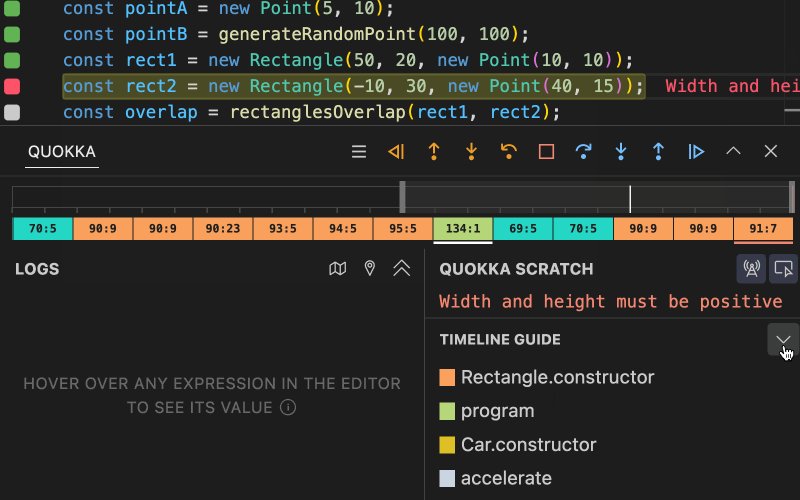
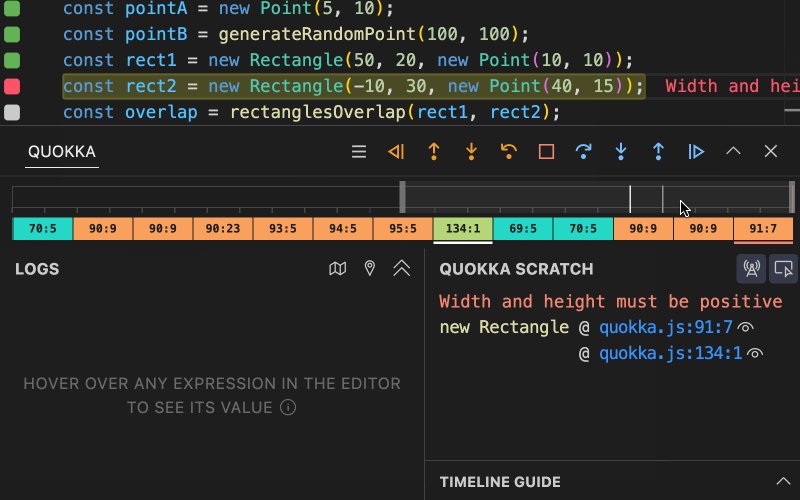
Quokka’s time-travel debugger (the “time machine”) has been supercharged to provide you with complete visibility of the flow of your code’s execution.
The new timeline shows color-coded transitions between different functions, and code lines. It also highlights logs, stack traces and errors, showing where they occurred along with past and future hits for the current line—providing valuable context for debugging.

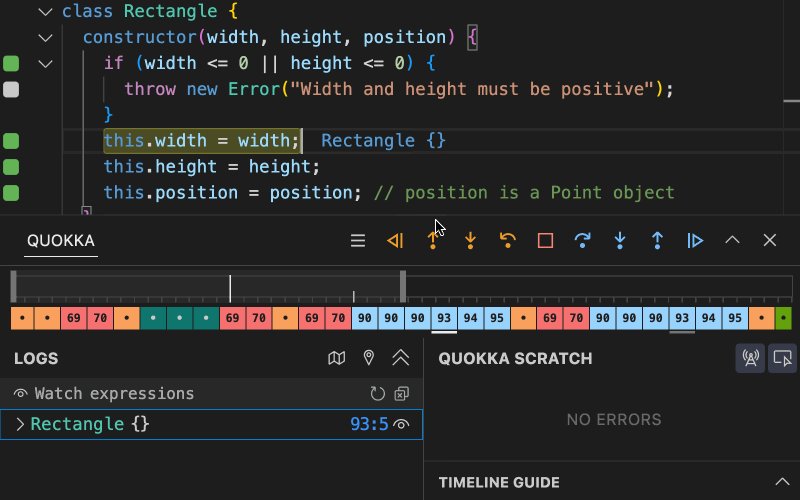
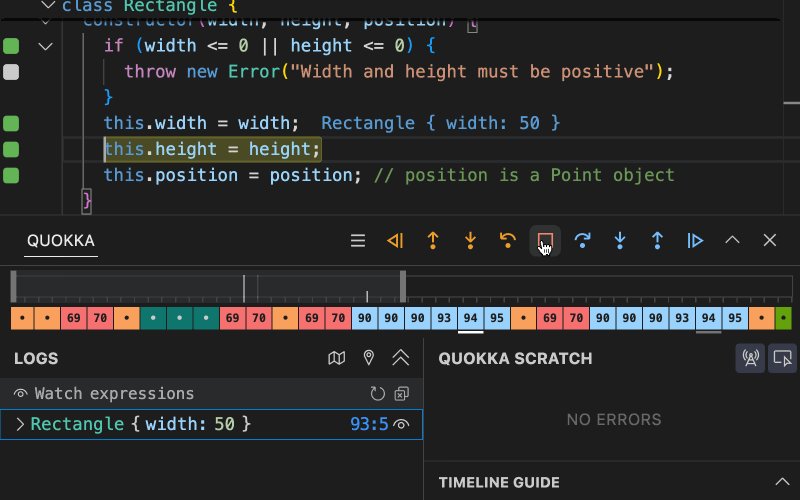
Hoverable Persistent Watch Expressions
Available to Community and PRO users.
With Quokka v2, you can explore values while debugging using persistent watch expressions. Simply hover over a variable or expression in your code to add it to the watch list. You can view the value directly from the hover or in the logs viewer. Unlike in Quokka v1, the watch expressions in Quokka v2 are persistent, auto-updated, and can be re-evaluated at any time if needed.

Upgrade and Downgrade Instructions
Quokka v2 UI is enabled by default in VS Code and JetBrains IDEs since the latest Quokka extension/plugin update.
We understand that transitioning to a new UI can be challenging and in order to make the process as smooth as possible and minimize disruptions, you may quickly switch back to the Quokka v1 UI in VS Code and JetBrains IDEs if needed:
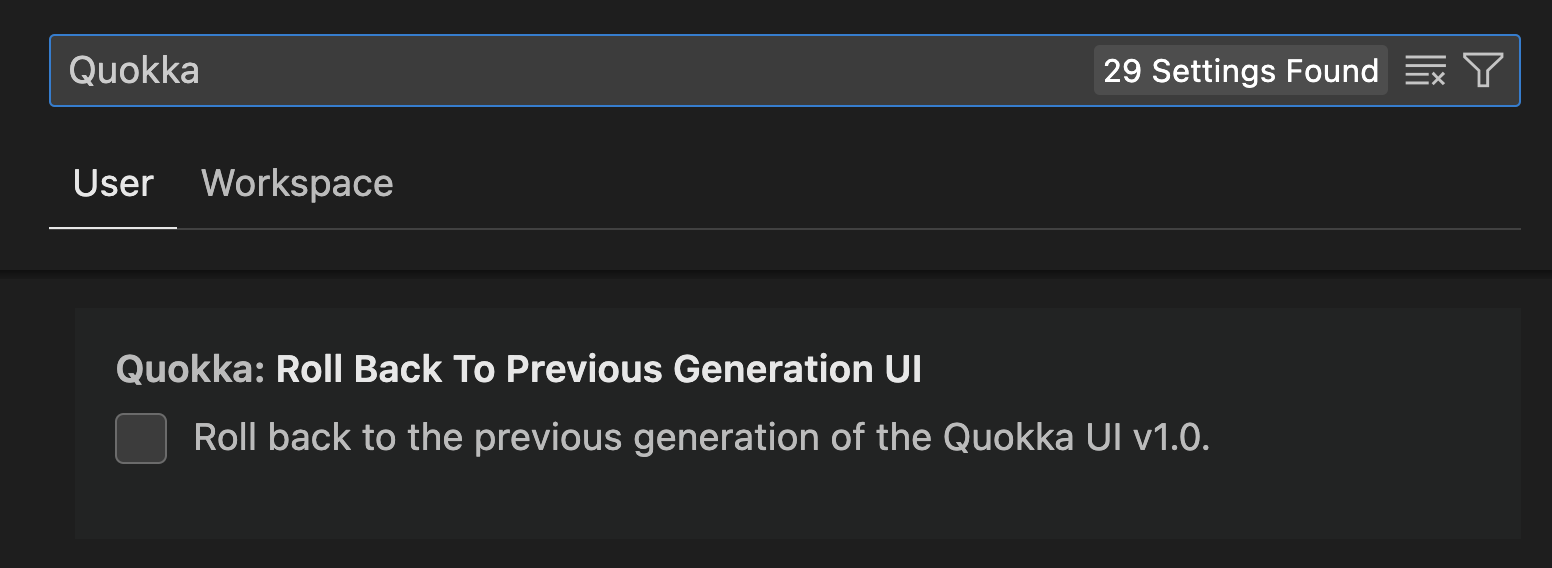
- In VS Code, you can switch back to Quokka v1 UI using the
quokka.rollBackToPreviousGenerationUIsetting in your user settings.

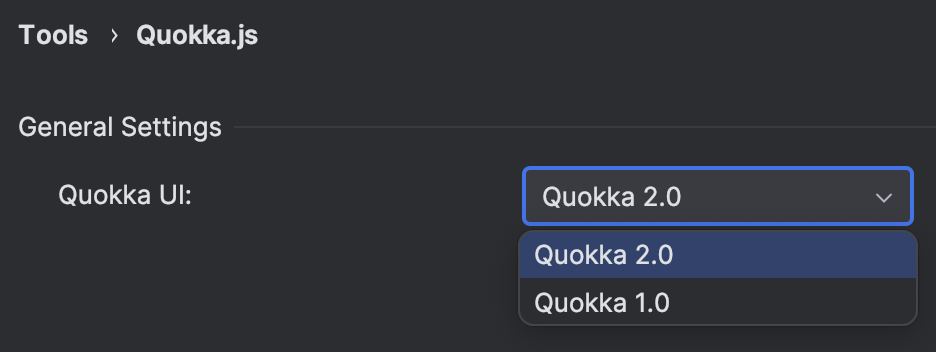
- In JetBrains IDEs, you can switch back to Quokka v1 UI using the
Quokkasetting in the plugin settings.

Conclusion
Quokka v2 is a significant step forward in providing a more efficient and ergonomic development experience. The new features and improvements in Quokka v2 are designed to help you debug and explore your code more effectively, and we’re excited to see how they enhance your development workflow.
P.S. We have completely rewritten the Quokka documentation to reflect the new UI and features and improve the overall user experience. Check it out at quokkajs.com/docs.