Vite, Vue, Svelte
For projects using Vite, Quokka uses vite-node to run your JavaScript/TypeScript code in
node.js using Vite’s resolvers and transformers.
To use Quokka with vite-node, the
vite-node package must be installed in your project; Quokka will
automatically detect and use vite-node once it is installed.
npm install vite-nodeIf you require specific vite-node server configuration, you may use the vite configuration file (e.g.
vite.config.ts) in your project root and set the test.server settings
(documented here). For example:
/// <reference types="vitest" />
import { defineConfig } from 'vite';
export default defineConfig({ test: { server: { deps: { inline: ['vuetify'], }, }, },});Vue.js and Svelte files
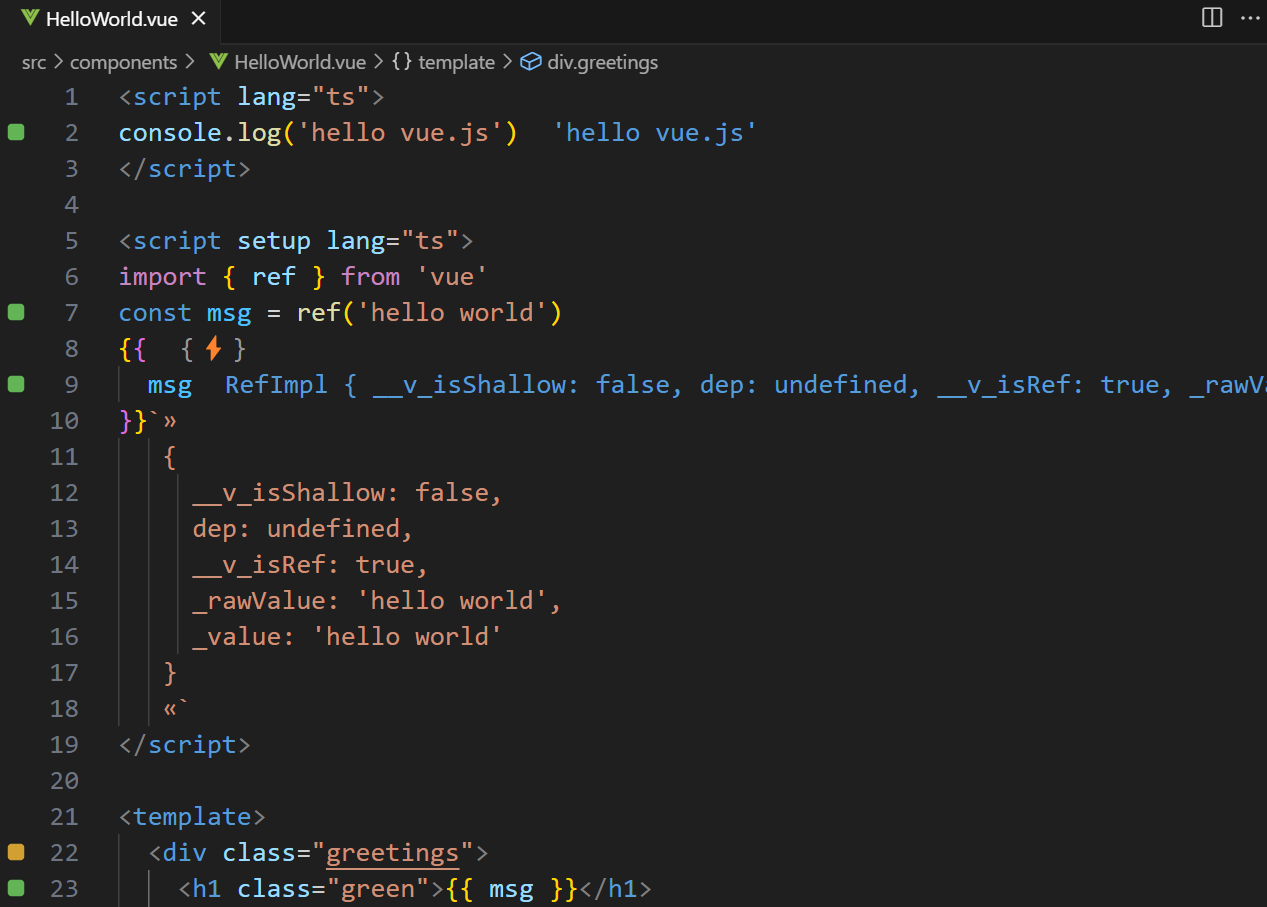
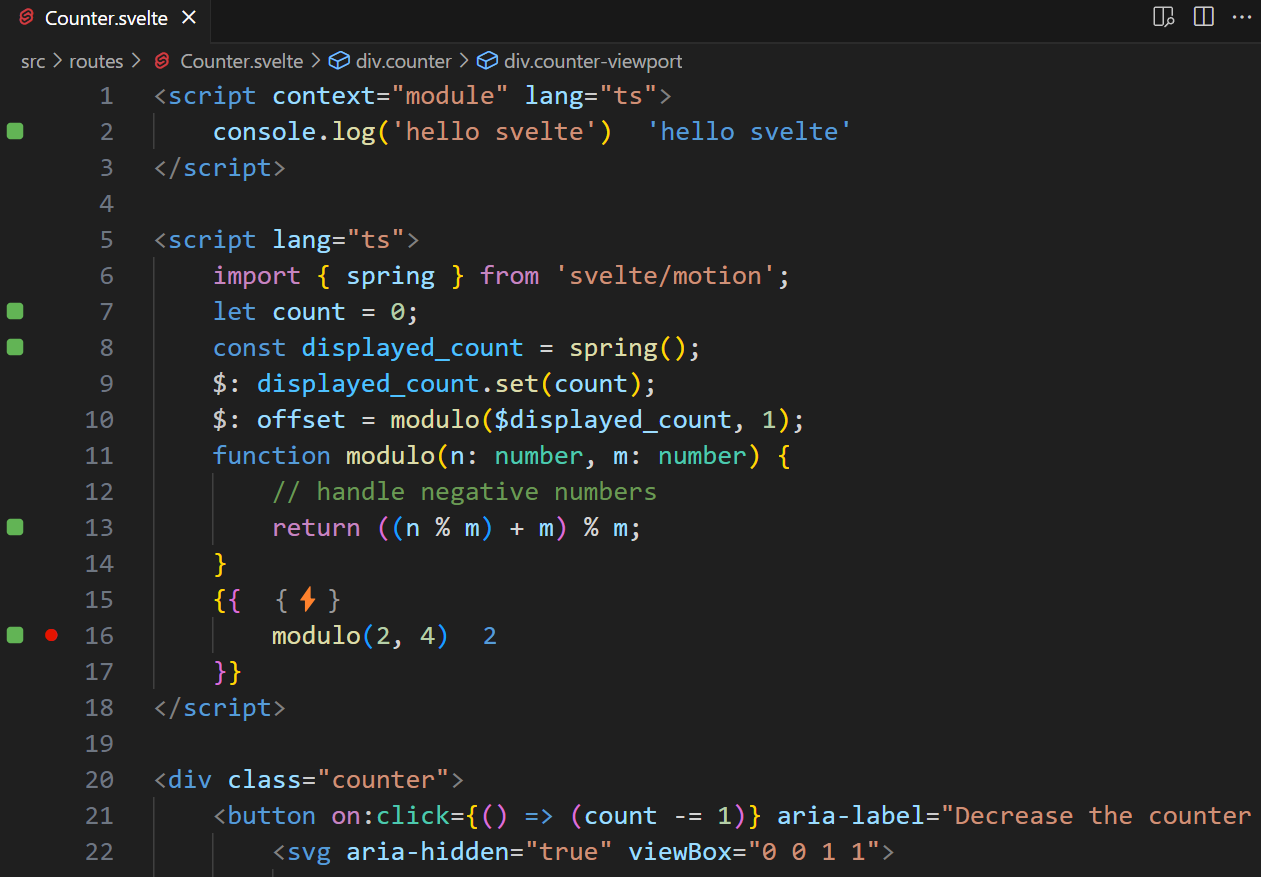
Quokka.js supports Vue.js single file components and Svelte files for projects using Vite. Internally, Quokka uses
vite-node to run your code, however in contrast to JavaScript/TypeScript files, you do not need to install the
vite-node package in your project.


Please note: Quokka.js depends on running your project using Vite (i.e. vite dev command). Therefore, some frameworks,
like Nuxt, may not be compatible. In such scenarios, consider using Console Ninja
instead.