Time Machine
Quokka’s Time Machine is an advanced tool that allows you to visualize, investigate, and understand the execution of your code. The debugger allows you to move forwards and backwards through your code. It also accelerates your edit, compile and debug loop by allowing you to jump to a specific line of code, view runtime values, edit-and-continue, and step into, over and out of your code.
Starting the Debugger
Once Quokka has started, the time-travel debugger can be started:
by running the Quokka.js: Start Time Machine On The Current Line (Shift + F5) command, or by clicking the Debug icon
in Quokka output panel.
Debugger View
When the debugger is running, the Quokka panel will change in a number of ways:
- The
Logssection will behave differently and theWatch Expressionssection will become available - An Interactive Timeline will appear at the top of the panel
- An
Timeline Guidewill become available, providing information about the indicator colors within the timeline
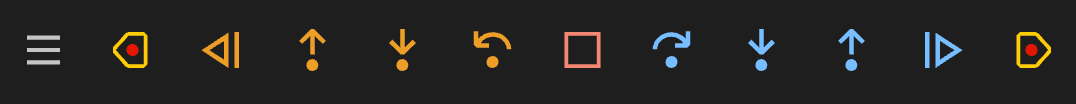
A set of navigation icons will also appear in the main Quokka panel header (above the Quokka panel), providing the ability to control code execution within your debugger session.
Interactive Timeline Pro Feature
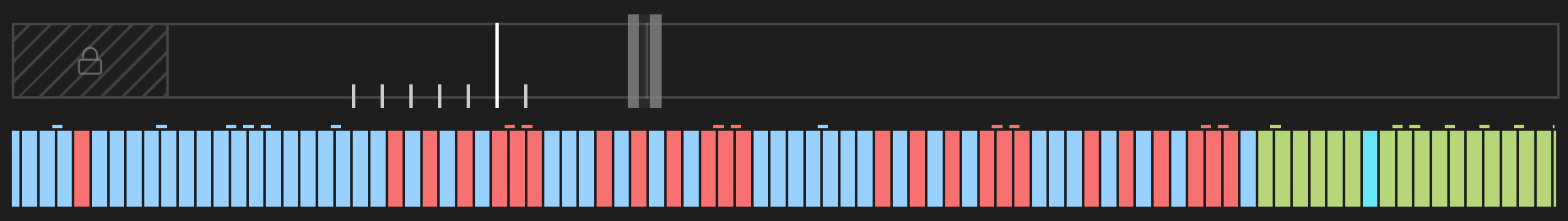
The Interactive Timeline is a visual representation of your code’s execution steps. The timeline is highly optimized to work with large test suites and complex codebases. The appearance of the timeline may change depending on the number of steps that were recorded when executing your tests.

The interactive timeline is divided into two main sections: the Timeline and the Steps view. The Timeline provides an end-to-end view of your program execution, while the Steps view provides a more detailed view of individual steps that were executed.
You can click on the timeline, or a step to navigate to a different point in your file execution. When notches or indicators are visible, the timeline will snap to the nearest notch or indicator to make navigation easier.
Some steps will be marked with a colored indicator that provides additional helpful information to assist you with
debugging. The Timeline Guide in the bottom right of the Quokka panel explains what the colors mean, and will be
updated for your codebase:



Timeline - Active step and its echo



Step view - Active step and its echo




Timeline Navigation and Zoom
When a larger number of steps are recorded, the Timeline will include a resizeable “window” that controls how the Steps view (located immediately underneath the Timeline) is displayed. This window can be moved by dragging the top of the window left or right, and can be expanded or contracted by dragging the ends of the window left or right. It can also be expanded or contracted by using the mouse wheel anywhere over the Timeline or Steps, effectively zooming in or out.

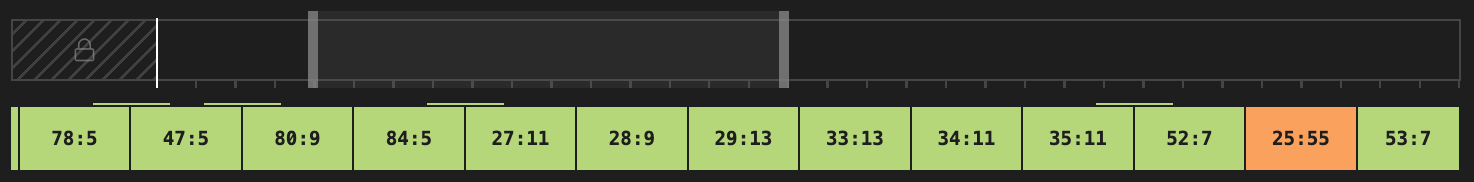
When enough visual space is available, the Step view will display the line and column of the current step, and the step
will be colored based on the function it is in (the Timeline Guide panel describes the different colors for your
functions). If sufficient space is available, when you hover over a step, you will see a preview of the code for that
step and its surrounding context. This behavior can be toggled on/off with the Toggle code preview display button in
the Debugger panel.
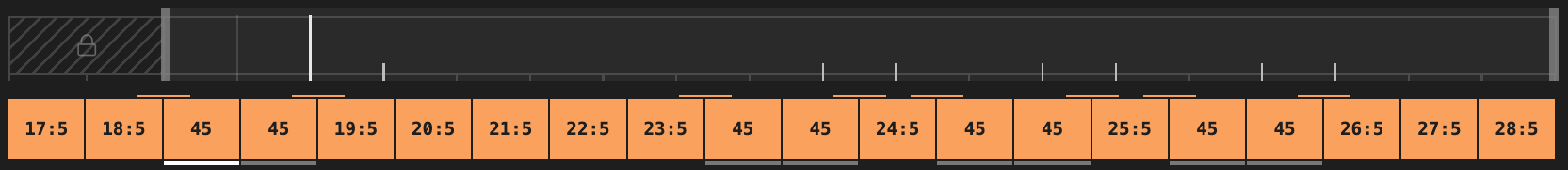
Echo Steps
Echo steps provide a visual representation of other steps recorded for your test execution for the same line / branch of
the current step in the debugger. Echo steps may be useful when you want to see where else the current line of code has
been executed during the test, and navigate to those steps. Echo steps can be toggled on/off with the
Show/Hide current step echo button in the Debugger panel.

Note that number of echo steps reported is limited to 100 steps in each direction.
Logs View, Watch Expressions
While the debugger is active, the Logs view will show only logs related to the current test. Additionally, a new
section, Watch Expressions will appear at the top of the Logs panel.
Watch Expressions can be added in a number of ways:
- by hovering over a value
- by hovering over a selection (allowing precise control)
Watch Expressions can be explored, copied, refreshed, or removed using the icons in the Watch Expressions section.
Values will appear in your editor like regular logs. When working with nested expressions (e.g. myObject.a.b.c), you
do not need to select the entire expression (selecting only b will output myObject.a.b).
Watch Expressions will be updated when the active step changes but can only display values for steps up to (i.e. at or before) the active step.
Timeline Guide Pro Feature
The Timeline Guide panel, located in the bottom right of the Overview panel, provides a color-based legend for
functions involved in the active debugger session. The steps in the Steps view use these colors to indicate which
function a step belongs to.
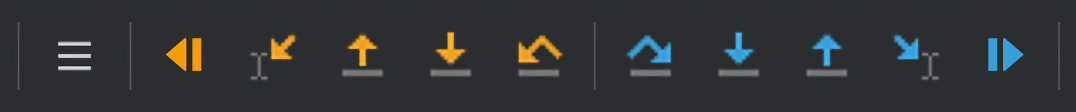
Debug Actions
Debug Actions are available from the Quokka panel header, as well as via keyboard shortcuts.
Debug Actions are available from the Quokka panel header as well as via keyboard shortcuts. Keyboard shortcuts may be remapped in your IntelliJ Editor’s Settings.


Show Call Stack
Shows the call stack for the current step. The stack will be displayed in the Debugger panel instead of the legend and indicator information (until closed).
Run Back to Active Line Ctrl + F5
Run Back to Active Line Alt + Shift + F6
Run Back to Active Line
Runs backwards from the current debugger step to the line of code where the cursor is currently positioned.
Step Back Out Ctrl + Shift + F11
Step Back Out Alt + Shift + F8
Step Back Out
Returns back to the line before the current function was called.
Step Back Into Ctrl + F11
Step Back Into Shift + F7
Step Back Into
If the line does not contain a function it behaves the same as “Step Back Over” but if it does the debugger will enter the function and continue line-by-line debugging there.
Step Back Over Ctrl + F10
Step Back Over Shift + F8
Step Back Over
Steps backward over a given line. If the line contains a function the function will be executed and the result returned without debugging each line in the function.
Start/Stop Debugger Shift + F5
Start/Stop Debugger Alt + F5
Start/Stop Debugger
Starts or stops the debugger.
Step Over F10
Step Over F8
Step Over
Steps forward over a given line. If the line contains a function the function will be executed and the result returned without debugging each line in the function.
Step Into F11
Step Into F7
Step Into
If the line does not contain a function it behaves the same as “Step Over” but if it does the debugger will enter the function and continue line-by-line debugging there.
Step Out Shift + F11
Step Out Alt + F8
Step Out
Returns to the line after the current function was called.
Run to Active Line F5
Run to Active Line Alt + F6
Run to Active Line
Runs forward from the current debugger step to the line of code where the cursor is currently positioned.
The example below shows the output of selecting operand1 on line 11 of a code file when the current execution step
is on the same line.
The example below shows the output of selecting operand1 on line 11 of a code file when the current execution step
is on the same line.
Edit-and-continue Pro Feature
While the Quokka debugger is active, you can edit your code at any time and continue debugging without needing to stop or restart your session. In typical JavaScript or TypeScript workflows, changes usually require stopping the debugger and restarting, but Quokka does not have this limitation and applies your edits instantly without you needing to restart.
Tips and Tricks
Classical Debugger vs. Time Machine
While similar to classical debugging, the ability to step forward/backward through code provides a new way to consider
using a debugger. Instead of starting the debugger at the start of your program, start at any line and use
the Step Back Into command.
Inspecting runtime values
In addition to Watch Expressions, you can also use Quokka’s
Advanced Logging features (console.log, live comments, and identifier expressions)
are also available when the current debugger step is the step with the log/comment/expression.
Unable to navigate
Sometimes you may select a navigation option that is unavailable (e.g. a Step Into request when on the last execution
step). When unable to navigate, the code selected by the debugger will change to a red color.